- Joined
- Feb 9, 2015
- Messages
- 39
- Likes
- 24
- Degree
- 0
@DD1 make sure to run this plugin when switching the theme to one with different thumbnail size.
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
/**
* Enqueue a script with jQuery as a dependency.
*/
function wpdocs_scripts_method() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/menu.min.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpdocs_scripts_method' );// For Mobile Menu Expansion
jQuery(document).ready(function($){
$(".mobile-only").click(function(){
if ($(".mobile-menu ul").hasClass("expanded")) {
$(".mobile-menu ul.expanded").removeClass("expanded").slideUp(250);
$(this).removeClass("open");
} else {
$(".mobile-menu ul").addClass("expanded").slideDown(250);
$(this).addClass("open");
}
});
});.mobile-menu {cursor: pointer;}For what its worth, I think enqueuing the stylesheets is what should be done. I had to do that in my child's functions.php to make sure my child stylesheets get picked up. Again, I'm not a developer so I may be wrong.
<title><?php if ( is_front_page() ) : ?><?php bloginfo('name'); ?><?php else : ?><?php wp_title('| ', true, 'right'); ?><?php bloginfo('name'); ?><?php endif; ?></title>Is there a place to download the newest version of Buso Lightning? I could only find links to the 2.0 version.




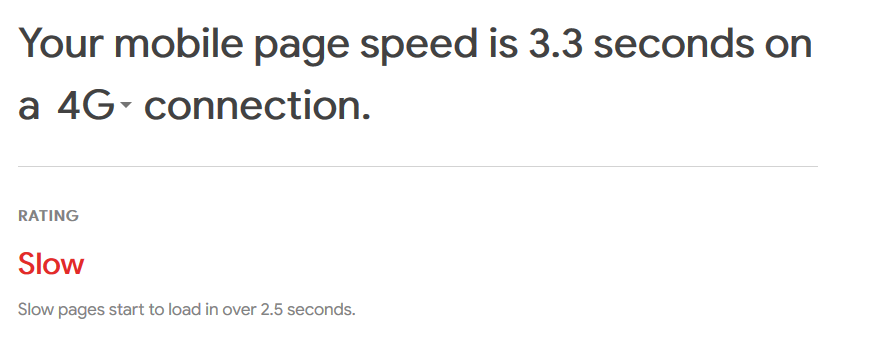
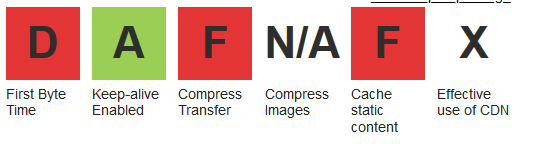
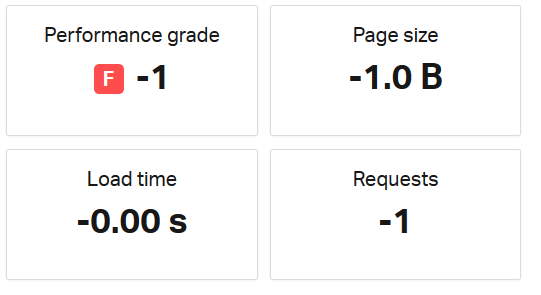
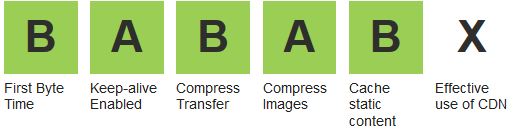
From that perspective it's hard to see how it can get a low grade. Especially since I haven't done anything to change it.
Hey bernard. Can't you just change it on Theme options > Site identityHow do I set a Favicon on BuSo lightning?
function child_theme_header_script() { ?>
<!-- Your HTML goes here -->
<?php }
add_action( 'wp_head', 'child_theme_header_script' );
Hey bernard. Can't you just change it on Theme options > Site identity
If not, just use some code. Look on google for something like: how to change wordpress website favicon, and add the code to the header.php
If you are using a child theme, just use some code like this on functions.php to add HTML to the header:
How do I set a Favicon on BuSo lightning?
header.php at the top (currently lines 13 and 14) you should see this:<!-- Favicon -->
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" type="image/x-icon">href="" part of the <link> tag to list the location for the favicon.ico file at the root of the /wp-theme/busolightning or whatever you called your version of the theme.<head>. And if you don't give it a location, it checks for a favicon.ico in the root folder, so you don't even have to tell them. 
read-more. It's final form ends up like <a class="read-more" href="#">Read More »</a>.read-more with some CSS code within the style.css stylesheet (and then when you're done you need to re-minify it and replace the style.min.css stylesheet, which is the one being used)..read-more (that's how CSS classes are used, with a period in front) and find the existing code. It's:.read-more {
display: block;
position: relative;
text-align: right;
}<a> tag itself, which is:a {
color: #4582BF;
text-decoration: none;
}.read-more class will change the appearance of this link. If you want to turn it into a button appearance, you can either edit the HTML to change it to a button class or button element, or change the existing CSS around. Based on your skillset, you'll probably want to do the latter./*
Theme Name: Buso Lightning Child Theme
Theme URI: https://www.buildersociety.com/threads/buso-lightning-the-fastest-wordpress-theme.763/
Template: busolightning
Author: Builder Society
Author URI: https://www.buildersociety.com
Description: The Fastest WP Child Theme Ever
Version: 1.0.0
License: GNU General Public License v2.0
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: busolightning-child
Tags: White, Blue, Light
BuSo Lightning Child, Copyright 2015-2020 BuilderSociety.com
BuSo Lightning Child is distributed under the terms of the GNU GPL
*/
/*
* Add your custom styles below. The parent theme's styles are loaded automatically by default.
* If you want to change this, see functions.php
*/<?php
/*
* Loads the language files of the BuSo Lighting child theme (if any).
*
* If you use any of the WordPress localization functions, you will need to provide the same text domain
* exactly as the one mentioned below, i.e. 'busolightning-child'
* If you change this value, then you'll need to modify your function calls accordingly.
* Localization functions reference: https://codex.wordpress.org/L10n
*
* If you want to use localization, then uncomment the following line and don't forget to actually add a 'languages' folder inside the 'busolightning-child' folder.
*/
//load_child_theme_textdomain( 'busolightning-child', get_stylesheet_directory() . '/languages' );
add_action( 'wp_enqueue_scripts', 'busolightning_child_enqueue_scripts', 15 );
function busolightning_child_enqueue_scripts() {
/*
* The Buso Lightning theme's stylesheet is loaded by default by the parent theme itself.
*
* This means you can easily add your own CSS customizations by just adding them
* inside the BuSo Lightning Child's style.css file.
*
* If you DON'T want the Buso Lightning Child stylesheet to load, then uncomment the following line.
*/
wp_enqueue_style( 'ryu-child-style', get_stylesheet_directory_uri() . '/style.css', false, '1.0.0', 'all' );
/*
* If you DON'T want the Buso Lightning (the parent) stylesheet to load, then uncomment the following line.
*/
//wp_dequeue_style( 'ryu-style' );
}